CSS学习
CSS学习
📚 Web 学习目录
🚀 HTML学习 - 📝 CSS学习 - 🔦 JavaScript学习 - 🎉 JavaScript 高级
本教程里的资料来源于网友的资料,自己整理以供学习。视频学习:黑马程序员
CSS样式规则
格式:
1 | 选择器{ |
规则:
选择器用于指定CSS样式作用的Html对象,花括号内是具体的样式
属性和属性值以”键対值”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等
属性和属性值之间用英文”:”链接 不是等号
多个键值对之间用英文”:”区分
字体设置
CSS Unicode字体
1
2
3微软雅黑 \5FAE\8F6F\96C5\9ED1
宋体 \5B8B\4F53尽量只写unicode字体 写宋体和微软雅黑
CSS中注释方式:
/*这里是注释内容*/设置字体样式(font-family)
1
font-family: "xxx";
设置字体字号(font-size)
1
font-size: "xxpx";
字体字号常用技巧:
网页中正文普遍使用
14px若有设置多个字体,则字体之间应用
英文逗号隔开中文字体需要加英文双引号,英文字体不需要,且英文字体应在中文字体之前若字体中包含
空格、π、$等符号,无论是英文还是中文字体都必须加引号尽量使用系统默认字体
设置字体粗细(font-weight)
1
font-weight:
属性值:
normal(即400)、bold(即700)、bolder、lighter、100-900之间100的整倍数设置字体风格(font-style)
1
font-style:
属性值:
normal,italic(斜体)字体综合设置
1
2
3选择器{
font: font-style font-weight font-size/line-height font-family;
}注意 :
不能更换顺序,以空格隔开不需要设置的属性可以忽略
选择器
标签选择器
格式:
1 | 标签名{ |
类选择器
格式:
1 | .类名{ |
标签调用时用class="类名"即可
命名规范:
- 长名称或词组可以使用中横线来为选择器命名
- 不建议使用 “_” 下划线命名 css选择器
- 不要纯数字、中文等命名,尽量使用英文字母
多类名选择器
即一个标签带多个类名,从而实现灵活自由搭配
1 | <div class="font20 blue">A</div> |
注意:
- 样式显示效果跟Html中的
类名先后顺序无关 - 各个类名中间用
空格隔开
交集选择器
1 | 标签名.类名{ |
并集选择器
1 | /*一般上下写*/ |
id选择器
语法格式:
1 | #id名{ |
1 | <xx id="id名"> </xx> |
id与类选择器区别: 一个id只能用于一个标签,类可以用于多个标签。
链接伪类选择器
语法格式
1 | :link{ /*设置未点击链接时链接的样式*/ |
注意: 必须按照以上lvha的顺序( link visited hover active )
一般工作不需要用到 active 和 visited ,所以有以下便捷写法
1 | a{ |
结构伪类选择器
原理:先找到XX元素的父元素,再找这个父元素的第指定个元素,如果不与xx元素相同则无视。即是相对于父元素的结构伪类
注意: n是从0到指定的元素个数
1 | /*选择xx元素中的第一个子元素*/ |
兄弟伪类选择器
1 | xx + yy { |
伪元素选择器
1 | /*选中x标签中文档的第一个字*/ |
伪元素的本质
- 伪元素本质为
行内元素,改为块级元素(或者浮动、定位)后可以设置宽高,伪元素不占位置。设置:before和:after时必须设置content属性,否则伪元素不起作用
后代选择器
1 | 父标签 子孙标签{} |
可以选择父标签内的所有对应子标签、孙标签、重孙标签。
子元素选择器
1 | 父标签 > 字标签{} |
只能选择父标签的亲生儿子标签。
属性选择器
选取标签带有某些特殊属性的选择器我们成为属性选择器
| 选择器 | 含义 |
|---|---|
| E[attr] | 存在attr属性即可 |
| E[attr=ya] | 属性值完全等于val |
| E[attr*=val] | 属性值里包含val字符并且在”任意”位置 |
| E[attr^=val] | 属性值里包含val字符并且在”开始”位置 |
| E[attr$=val] | 属性值里包含val字符并且在”结束”位置 |
当然、直接通过[attr] 获取也是可以的、比如获取自定义属性
1 | /* 注意:选择的是 title 对应的元素 */ |
获取到拥有该属性的元素
状态选择器
| 选择器 | 例子 | 含义 |
|---|---|---|
:empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 |
:target | #news:target | 选择当前活动的 #news 元素。 |
:enabled | input:enabled | 选择每个启用的 <input> 元素。 |
:disabled | input:disabled | 选择每个禁用的 <input> 元素 |
:checked | input:checked | 选择每个被选中的 <input> 元素。 |
:not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 |
注意:
not() 括号里可以是类名id名属性等等
target 样式: 可以为锚点目标元素添加样式,当目标元素被触发为当前锚点链接的目标时,调用此样式
语法 目标链接 :target {样式;}
颜色
CSS颜色三种表达方式
直接用名字表示: color: red
用16进制代码表示: color: #ffb100
用rgb代码表示 rgb( 192,255,252 ) ,分别代表红绿蓝,16进制数
rgba( x,x,x,x )最后一个数值可以设置半透明度
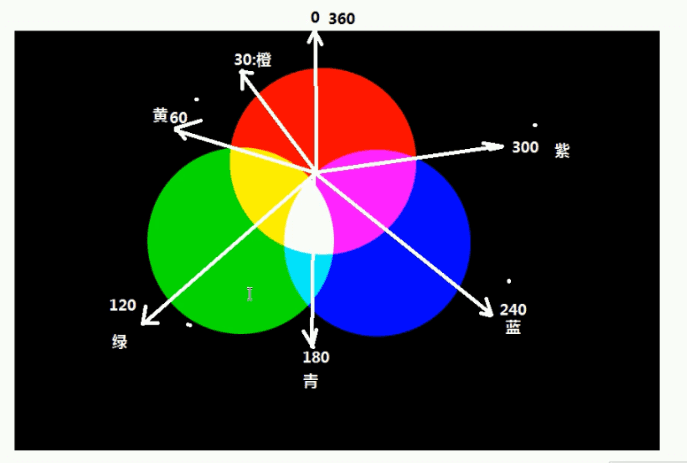
hsl( 颜色,饱和度,亮度 ); 颜色
0~360饱和度、亮度0%~100%
行高对齐和首行缩进
行间距:
1
line-height: xxpx;
首行缩进:
1
text-indent: xxpx;
字间距:
1
letter-spacing: xxpx;
英文大小写转换
1 | text-transform: capitalize | uppercase | lowercase | none |
capitalize: 首字母转大写uppercase: 转换成大写lowercase: 转换成小写
文字阴影
1 | text-shadow: 水平位置(px) 垂直位置(px) 模糊距离(px) 阴影颜色(rgba); |
CSS书写规范
选择器与花括号之间必有空格
属性名与冒号之间不允许有空格,冒号后必须有空格
属性值后必须加分号
当选择器有多个并行标签时,应上下逗号分开
选择器的嵌套尽量不超三层
不同属性应另起一行
CSS样式表
内部样式表
1 | <head> |
行内样式表
1 | <标签名 style="属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3;"> |
外部样式表
1 | <head> |
总结: 推荐使用外部样式表
标签显示类型
块级标签
display: block 此元素将显示为块级元素,此元素前后会带有换行符。
如 <h1> <p> <div> <ul> <ol> <li> 等
块级元素特点 :
- 总是从新行开始
- 高度、行高、外边距以及内边距都可以控制
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素
行内元素
display: inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
如 <a> <strong> <b> <em> <i> <del> <s> <ins> <u> <span> 等
特点 :
- 和相邻行内元素在一行上
- 高宽无效,但水平方向的 padding 和 margin 可以设置,垂直方向的无效
- 默认宽度是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意 :
- 文字标签里不能放块级元素。链接里不能再放链接
行内块元素
display: inline-block 行内块元素。
如<img/> <input/> <td>等
特点 :
- 和相邻行内元素在一行上,但是之间会有空白缝隙
- 默认宽度就是它本身内容的宽度
- 高度,行高,外边距以及内边距都可以控制
背景图设置
背景图地址
1
background-image: url(图片地址);
设置背景颜色
1
background-color: #fff;
设置平铺方式
1
background-repeat: repeat;
有
no-repeat(全平铺)、repeat-x(x轴方向平铺)、repeat-y(y轴方向平铺)、space(图片不缩放并增加空隙后平铺)、round(图片缩放后使其紧贴平铺)选项.
设置背景图位置
1 | background-position: x轴方向像素 y轴方向像素; /* 第一个值是水平位置,第二个值是垂直位置 */ |
背景图平铺开始位置
1 | background-origin: border-box/padding-box/content-box; (即从border、padding、content开始平铺) |
背景附着
1 | background-attachment: scroll/fixed; |
背景简写:
background: color url 平铺方式 滚动方式 位置;(尽量采用此顺序)背景半透明: 在颜色设置中采用
rgba( x,x,x,0.x )最后为透明度数值
背景缩放
1 | background-size: xxpx xxpx; |
多背景图片
1 | background-image: url(),url(); |
凹陷文字效果
突出效果:
1
2
3div:first-child{
text-shadow: 2px 2px 2px #000, -1px -1px 1px #fff;
}突出效果的文字
凹陷效果:
1
2
3div:last-child{
text-shadow: 1px 1px 1px #fff, -2px -2px 2px #000;
}凹陷效果的文字
小技巧:
将行距设置为盒子高度即可使文本垂直居中 line-height: 盒子高度1
2
3
4
5
6
7text-decoration: none; /*不设置下划线*/
text-decoration: underline; /*设置下划线*/
text-decoration: overline; /*设置上划线*/
text-decoration: line-through; /*设置穿过文本的一条线*/
CSS三大特性
层叠性
当同个标签设置样式属性不同值出现冲突时,则依照就近原则以最后的样式属性为准。
继承性
子元素能继承父元素的样式
优先级
!important>行内样式>id选择器>类选择器>标签选择器>通配符>继承
优先级高的规则会忽视层叠性,忽视就近原则来定义样式。比如定义了!important,即使行内样式离得近,最终生效的还是!important标注的属性
CSS Speciality 权重值
继承或*的贡献值 0,0,0,0
每个元素标签的贡献值 0,0,0,1
类、伪类、元素选择器的贡献值 0,0,1,0
id选择器的贡献值 0,1,0,0
行内样式贡献值 1,0,0,0
!important的贡献值 ∞ 无穷大
注意:
权重可以叠加 如: div ul li 的贡献值为 0,0,0,3
数位之间没有进制
继承的权重为0
总结优先级:
- 使用了
!important声明的规则。 - 内嵌在HTML元素的style属性里面的声明。
- 使用了ID选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
- 同一类选择器则遵循就近原则。
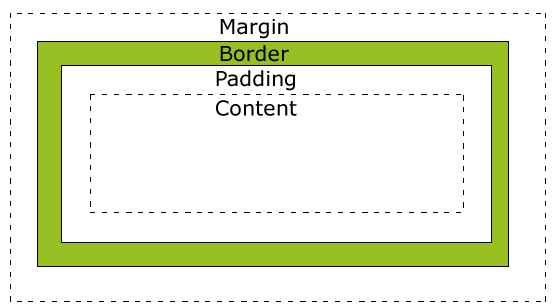
CSS盒子模型
盒子边框
1 | border-color: 设置边框颜色 |
style属性值有:
- 实线
solid - 虚线
dashed - 点线
dotted - 双实线
double
不同方向边框的写法
1 | border-top(left、right、bottom)-width(color、style) |
边框综合写法
1 | border: width style color |
合并细线表格
1 | border-collapse: collapse |
圆角矩形
1 | border-radius: xxpx(xx%) /*设置四个角*/ |
边框图片
1 | border-image-source: url(); |
- 简写: border-image:
sourceslicewidthoutsetrepeat|initial|inherit;
盒子内边距
1 | padding: xx /*设置四个边距*/ |
清除内外边距
1 | * { |
行内元素只有左右内外边距没有上下内外边距,尽量不要给行内元素指定上下内外边距
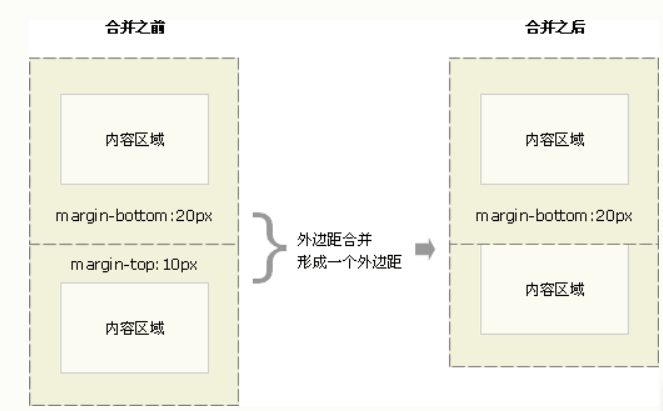
外边距合并的问题
垂直相邻的块元素,若上面的元素有margin-bottom,下面的块元素有margin-top,则他们之间的外边距之和不是两者相加而是两者较大者。这种现象被称为相邻块元素垂直外边距的合并
解决方法: 只设置一个盒子的外边距即可
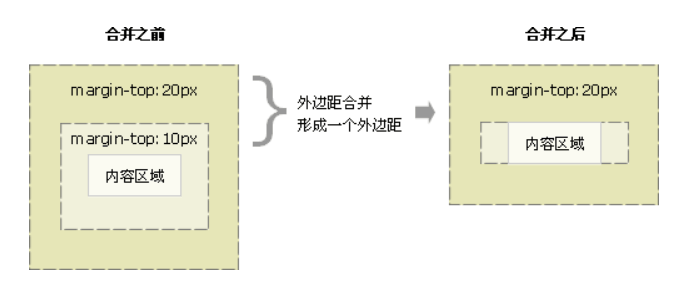
嵌套块元素的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距合并,合并结果为两者中较大者。
解决方法:
- 为父元素定义1像素的边距或内边距
- 可以为父元素添加
overflow: hidden
盒子尺寸计算
外盒尺寸 = width(height) + padding + border + margin
内盒尺寸 = width(height) + padding + border
注意:
- width 和 height 对行内元素无效
- 要考虑上下两个盒子的外边距合并
- 若盒子没有指定高度或宽度(或继承了父元素的高度或宽度),则 padding 不会影响整体高度或宽度
盒子模型布局稳定性
使用优先级: width > padding > margin
原因:
margin 会有外边距合并,还有IE6下面 margin 加倍的bug
padding 会影响盒子大小,需要进行加减计算
width 没有问题,常用宽度剩余法 高度剩余法来做
CSS3盒模型
box-sizing: content-box
盒子大小为width + padding + border 为默认值box-sizing: border-box
盒子大小为width 即 padding 和 border 包含到了 width 里面 如果为这个值,则设置 padding 时不用重新计算
盒子阴影
1 | box-shadow: 0px 10px 10px 10px rgba(0 ,0 ,0, .3) inset |
文档流
类型
普通流: 网页内标签正常地从上到下从左到右的排序,如块级元素独占一行,行内元素会依照顺序依次前后排列。
浮动: 使元素脱离文档流,按照指定的方向发生移动,遇到父级的边界或者是相邻的浮动元素就会停止。
定位: 定位同浮动一样是脱离文档流的布局方式,但定位是完全脱离文档流,浮动是不完全脱离文档流。所以它可以完全由设计者确定其位置。通过定位可以实现盒子的覆盖,但是又不影响被覆盖盒子的位置。
浮动
指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
语法
1
2
3选择器{
float: 属性值;
}属性值:
left、right、none使用浮动首先要添加标准流父盒,从而防止布局失真
浮动特性
父盒内的盒子设置浮动后会就近对齐父盒子,但不会遮盖 padding 和 margin
兄弟盒子中第一个盒子如果浮动,第二个盒子设置浮动后会与其顶部对齐。若第一个盒子不浮动,第二个盒子设置浮动后顶部会与其底部对齐
元素(包括块级和行内)添加浮动后,都会具有行内块元素的特性
总结: float ==> 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面漏: 加了浮动的盒子,不占位置的,他浮起来了,他原来的位置漏给了标准流的盒子特: 特别注意要和标准流父级搭配使用。
清除浮动
在一般情况下,考虑到子盒子的内容变化,父盒子都不方便设置高度。子盒子没有浮动时会自动撑开父盒子。如果子盒子浮动,则父盒子高度会变为0,导致其他盒子占据位置。
清除浮动就是解决没有设置高度的父盒子在子盒子浮动后高度变为0的现象
解决方法
在父盒子中添加 overflow 除了 visible 以外的属性值(如 hidden、auto或scroll)
也相当于堵上一堵墙
优点: 简单
缺点: 溢出隐藏
额外标签法: 父盒子内最后一个浮动盒子的后面添加空标签,且将该标签的 clear 属性值设置为 both
1
2
3.clear {
clear: both;
}清除浮动的影响: 相当于设置一堵墙,防止浮动盒子影响外部
优点: 通俗易懂,书写方便
缺点: 添加了无意义的标签
用 after 伪元素清除浮动(推荐)父盒子类名添加 clearfix
1
2
3
4
5
6
7
8
9
10
11.clearfix:after {
content: ' ';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1;
} /*兼容IE老版本*/优点: 结构语义化正确
缺点: IE6-7不支持: after 兼容性问题
用 before 和 after 双伪元素清除浮动(推荐)父盒子类名添加clearfix
1
2
3
4
5
6
7
8
9
10
11
12
13.clearfix:before,
.clearfix:after {
display: table;
content: ' ';
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom:1;
}优点: 结构语义化正确
缺点: IE6-7不支持: after 兼容性问题
定位
边偏移
1 | top bottom left right |
定位模式
语法:
1 | position: 属性值; |
属性值:
- 静态定位
static - 相对定位
relative - 绝对定位
absolute - 固定定位
fixed
Static定位
默认,该定位下无法使用边偏移属性
Relative定位
定位后可通过边偏移改变位置,是以自身左上角为基准。
不脱标,依旧是标准流,原先位置保留
Absolute定位
可通过边偏移改变位置,
完全脱标不占位置。
子盒子设置为 absolute 后,父盒子必须定位为任何定位类型,子盒子才能以父盒子为基准设置边偏移改变位置,否则会乱跑
子绝父相: 一般子盒子设置为绝对定位后,父盒子要设置为相对定位较好水平/垂直居中: 盒子设置绝对定位后,margin中的auto无效(具体数值有效)
要居中一般是以: left:50%(父容器宽度的一半),然后走外边距负的一半 margin-left:(自己宽度的一半)即可
如:
1 | left: 50%; |
Fixed定位
- 固定定位的元素跟父亲没有任何关系,只认浏览器
- 完全脱标,不占位置,不随着滚动条移动
叠加次序
- index: 正整数、负整数、0
注意 :
index 默认属性值为0,取值越大,定位元素在层叠元素中越居上
如果取值相同,则按顺序后来居上
后面数字不能家单位
只有相对定位绝对定位固定定位有这个属性。
定位总结 :
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
静态 static | 不脱标,正常模式 | 不可以 | 正常模式 |
相对定位 relative | 不脱标,占有位置 | 可以 | 相对自身位置移动 |
绝对定位 absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置 |
固定定位 fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置 |
固定绝对定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素都会变成行内块模式
也就是;如果行内元素添加了绝对定位和固定定位后,可以不用转换模式,直接添加高度宽度。
display和visibility的使用
display: 设置或检索对象是否及如何显示
display: none 隐藏对象
display: block 除了转换为块级元素之外还有显示元素的意思
特点: 隐藏之后,不再保留位置
visibility: 设置或检索是否显示对象
visible: 对象可视
hidden: 对象隐藏
特点: 隐藏之后,继续保留原有位置
overflow: 溢出
属性值
visible: 不剪切内容也不添加滚动条(默认)auto: 超出自动显示滚动条,不超出不显示滚动条hidden: 不显示超出对象内容的尺寸,超出的部分隐藏掉scroll: 不管超出内容否,总是显示滚动条
CSS高级技巧
鼠标样式
1 | cursor: default; 小白(默认) |
取消轮廓线
语法:
1 | outline : color style width; |
取消轮廓线设置为 none
防止拖拽文本
1 | textarea { |
行内块和文字对齐
vertical-align: 实现行内元素和行内块元素的对齐,对于块级元素无效
属性值:
top、middle、bottom、baseline(默认)一般选用middle
注意: 一些低版本浏览器中盒子内的图片可能底部出现缝隙
去除图片底侧缝隙
- 将图片转为块级元素
display: block - 将图片顶部对齐或者中线对齐
vertical-align: top(middle)
文本相关
word-break用法
word-break: normal默认方式word-break: break-all允许单词中换行word-break: keep-all只能在半角空格或连字符处换行
word-wrap用法
word-wrap: normal只在允许的断字点换行(浏览器保持默认处理)word-wrap: break-word在长单词或URL地址内部进行换行
white-space用法
white-space: normal默认处理方式white-space: nowrap强制在同一行显示所有文本,直到文本结束或遇到br才换行
text-overflow使用
text-overflow: clip不显示省略标记,而是简单的裁切text-overflow: ellipsis当对象文本溢出时显示省略标记
注意: 必须先使用white-space: nowrap和overflow: hidden两个属性后才能使用这个
精灵技术
即将所有背景图通过一张图来显示
先设置对应元素的宽高,再设置background-position,注意此处应为负值
字体图标
网站: icomoon.io
将下载后的 icomoon 文件夹中的font文件夹放到与html文件同个文件夹中,然后声明(打开style.css文件复制@font-face属性),声明后打开 icomoon 文件夹中的Html文件复制小空格或者对应的编码到目标元素中,再设置 font-family。
追加字体文件要利用 icomoon 文件夹中的 selection 文件
滑动门技术
固定语法:
a 里面包含 span
不能设置宽度
a 负责左边框,span 负责右边框且背景图位置应设置为 right
记得转换为块元素或行内块元素
裁剪路径
简介
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径,或者作为一个形状。clip-path属性代替了现在已经弃用的剪切 clip属性。
基本语法
1 | clip-source | basic-shape | geometry-box | none |
属性说明
clip-source = urlbasic-shape = inset | circle | ellipse | polygongeometry-box = shape-box | fill-box | stroke-box | view-box
语法详解
基本图形:inset
inset() : 定义一个矩形 。注意,定义矩形不是rect,而是 inset。
- 语法:
inset( <length-percentage>{1,4} [ round <border-radius> ]? ) - 说明:
inset()可以传入5个参数,分别对应top,right,bottom,left的裁剪位置,round radius(可选,圆角) - 示例
1
clip-path: inset(5% 20% 15% 10%);
- 语法:
基本图形:circle
circle() : 定义一个圆 。
语法:
circle( [ <shape-radius> ]? [ at <position> ]? )说明:
circle()可以传人2个可选参数;- 圆的半径,默认元素宽高中短的那个为直径,支持百分比
- 圆心位置,默认为元素中心点
示例
1
clip-path: circle(50% at 50% 50%);
基本图形:ellipse
ellipse() : 定义一个椭圆 。
语法:
ellipse( [ <shape-radius>{2} ]? [ at <position> ]? )说明:
ellipse()可以传人3个可选参数;- 椭圆的X轴半径,默认是宽度的一半,支持百分比
- 椭圆的Y轴半径,默认是高度的一半,支持百分比
- 椭圆中心位置,默认是元素的中心点
示例
1
clip-path: ellipse(25% 40% at 50% 50%);
基本图形:polygon
polygon() : 定义一个多边形 。
语法:
polygon( <fill-rule>? , [ <length-percentage> <length-percentage> ]# )说明:
<fill-rule>可选,表示填充规则用来确定该多边形的内部。可能的值有nonzero和evenodd,默认值是nonzero后面的每对参数表示多边形的顶点坐标(X,Y),也就是连接点示例
1
clip-path: polygon(50% 0,100% 50%,0 100%);
多边形裁剪
三角形
1
-webkit-clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
菱形
1
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
梯形
1
-webkit-clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
平行四边形
1
-webkit-clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
五边形
1
-webkit-clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
六边形
1
-webkit-clip-path: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%);
七边形
1
-webkit-clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%);
八边形
1
-webkit-clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%);
特殊图形裁剪
斜角
1
-webkit-clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%);
槽口
1
-webkit-clip-path: polygon(0% 15%, 15% 15%, 15% 0%, 85% 0%, 85% 15%, 100% 15%, 100% 85%, 85% 85%, 85% 100%, 15% 100%, 15% 85%, 0% 85%);
左箭头
1
-webkit-clip-path: polygon(40% 0%, 40% 20%, 100% 20%, 100% 80%, 40% 80%, 40% 100%, 0% 50%);s
右箭头
1
-webkit-clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
星星
1
-webkit-clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
十字架
1
-webkit-clip-path: polygon(10% 25%, 35% 25%, 35% 0%, 65% 0%, 65% 25%, 90% 25%, 90% 50%, 65% 50%, 65% 100%, 35% 100%, 35% 50%, 10% 50%);
叉号
1
-webkit-clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
对话框
1
-webkit-clip-path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
2D/3D效果
3D: 近大远小
web坐标轴
左右是x轴负、正方向
上下是y轴负、正方向
朝外朝内是z轴正负方向
transform-style: 指定嵌套元素如何在3d空间中呈现 (写给父级,作用于子元素)
属性值:
flat(默认值): 所有子元素在2D平面呈现
preserve-3d: 表示所有子元素在3D空间中呈现
过渡效果
1 | transition: 变化的属性 过渡时间 时间曲线 开始时间 |
变化的属性: 所有属性过渡效果一样时可以用 all 代表,不相同则需逗号隔开重写
过渡时间: s为单位,必须写,包括0
时间曲线:
linear 匀速ease 变慢ease-in 加速ease-out 减速ease-in-out 先加速后减速开始时间: s为单位,必写
transition 要写在变化的元素内而不是元素的 hover 内
移动
1 | transform: translate(xxpx xxpx); 第一个为x轴方向移动距离,第2个为y轴方向移动距离 |
盒子居中新方法: left、top(浏览器一般长度) 然后 transform: translate(-盒子一半宽度,-盒子一半长度) transform: translate(-50%,-50%);
注意:
translate 如果用百分比则是以元素本身长宽为基准
translate
对于行内元素是无效的translate 先移动、后翻转效果更好
translateX: 沿x轴移动
translateY: 沿y轴移动
translateZ: 沿Z轴移动(一般用px单位)
translate3d(x方向的偏移,y方向的偏移,z方向的偏移)
缩放
1 | transform: scale(任何正整数); 0-0.99是缩小 大于1是放大倍数、放大1倍 |
scale缩放最大的优势: 可以设置转换中心点缩放的,而且不影响其他盒子
scale3d(x方向的缩放,y方向的缩放,z方向的缩放)
旋转
1 | transform: rotate(xxdeg); deg是度数单位 |
rotateX: 绕x轴旋转
rotateY: 绕y轴旋转
rotateZ: 绕z轴旋转
rotate3d(x方向向量,y方向向量,z方向向量,旋转角度) xyz代表旋转轴矢量 rotate3d(1,0,0,45deg);
改变旋转中心:
- transform-origin: xxpx xxpx 或者 方位词 方位词;(ps:方位词- top right bottom left) (写在
变化元素标签内,而不是动作内)
倾斜
1 | transform: skew(xxdeg xxdeg); |
属性:
第一个为x轴方向倾斜,正值向右负值向左
第二个为y轴倾斜方向,正值向上负值向下
透视
1 | perspective: xxpx; |
perspective 写在被观察元素的父盒子上perspective 代表着观察者眼睛到屏幕的距离,赋予3d效果
数值越小透视效果越好数值越大透视效果越差值越小元素越大perspective-origin: xxpx xxpx; 设置观察的角度
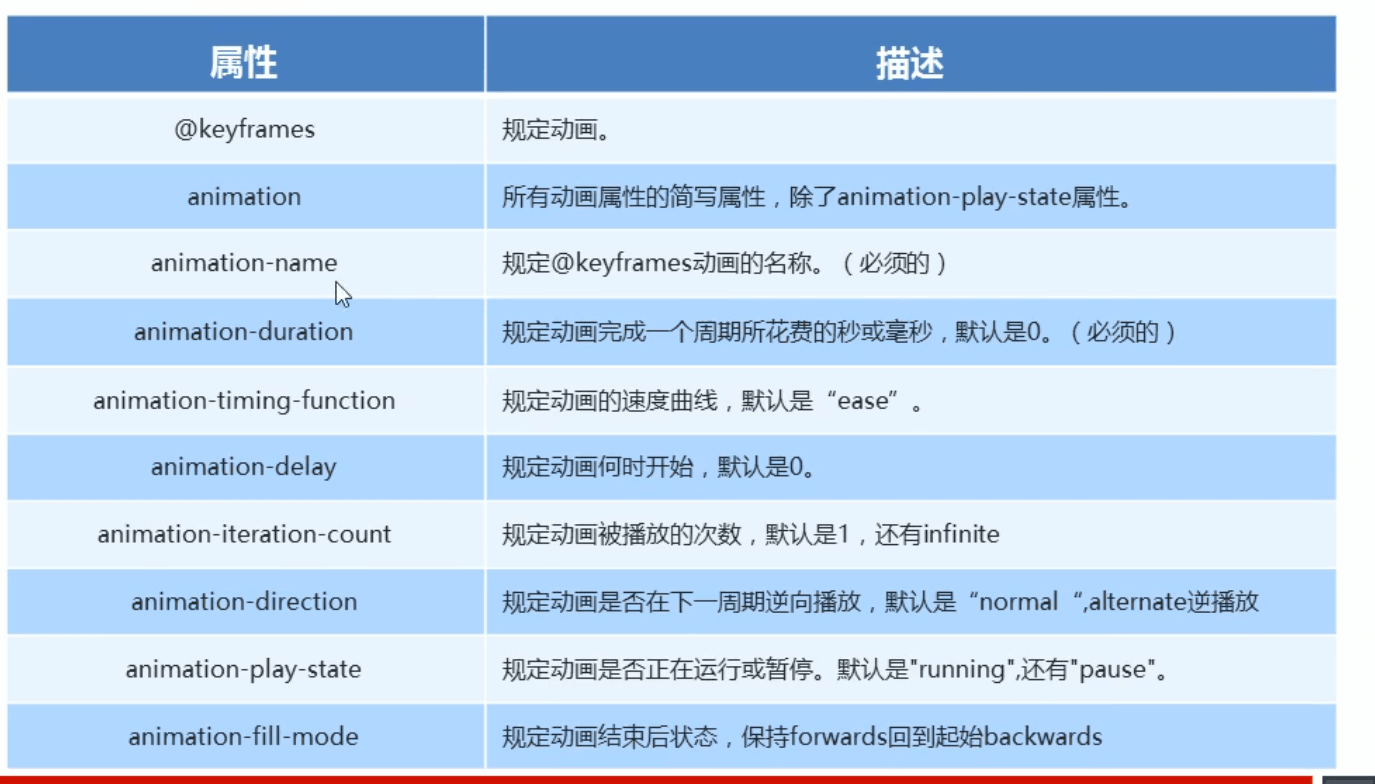
动画
引用动画
1 | animation: 动画名称(name) 持续时间(duration) 运动曲线(timing-function) 何时开始(delay) 播放次数(iteration-count) 是否反向(direction) 动画起始或者结束的状态(fill-mode); |
动画名称(name) 持续时间(duration) 必须写
animation-fill-mode: 设置动画结束的状态
属性值:
- forward: 动画结束时保持状态 backward 动画结束时不保持状态,在设置了动画延时的前提下,如果动画有初始状态,那么会立刻进行到初始状态
- both: 会保留动画结束的初始状态,在设置了动画延时的前提下,如果动画有初始状态,那么会立刻进行到初始状态
animation-play-state: running(paused)设置动画播放状态 [上面图片中的写错了、是running和paused]
- 动画持续时间还有个属性值为steps(n)就是将动画分为n步执行
- 布局时为了防止浏览器缩小时两个元素重叠,可以将两个元素先定位到相反的位置,然后再用 translate 移动到目的位置
- 实现打字动画效果,可以先将完整文字图片的宽度改为0,再利用 transform 将宽度改回来,并用 steps 分步执行
- 如果需要添加多个动画,用
逗号隔开animation: move 0.5s,fly 0.5s
transition-timing-function: 属性规定过渡效果的速度曲线。
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
|---|---|
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
定义动画
1 | @keyframes 动画名称 |
from to 等同于 0% 100%
时间曲线同 transition
播放次数:
infinite 无限次播放
方向:
normal正常方向reverse反方向alternate先正常后反方向,不断交替alternate-reverse: 先反方向再正常,不断交替
多列布局
column-count: 设置分成的列数
column-rule: 宽度 线条样式 颜色; 设置列之间的样式
column-gap: xxpx; 设置列之间的距离
column-width: 设置每一列的宽度 如果设置宽度比当前列数所默认的宽度小,则不改变,如果比较大,则取其值并铺满整个浏览器;
column-span: 设置某个元素跨越的列数,只有1和all两个选项;
BFC(块级格式化上下文)
是一个独立的渲染区域,只有 Block-Level Box 参与,它规定了内部的 Block-Level Box 如何布局,并且与这个区域外部毫不相干
具有BFC条件的元素模式: block、list-item、table
触发BFC的属性:
- float 属性不为 none
- position 为 absolute 或 fixed
- display 为 inline-block、table-cell、table-caption、flex、inline-flex
- overflow 不为 visible
BFC特性
- BFC中,盒子从顶端垂直的一个接一个排列
- 属于同一个BFC的两个相邻盒子的 margin 会发生重叠
- BFC中,每一个盒子的左外边缘会触碰到容器的左边缘
- BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘(用于产生浮动盒子旁边的自适应盒子)
- 计算BFC的高度时,自然也会检测浮动的盒子高度(用于清除浮动)
作用
清除浮动
给父盒子激活BFC就可以解决外边距合并
用另一个BFC盒子将两个盒子中的一个包起来,即可解决产生浮动盒子旁的自适应盒子
将新盒子激活BFC,就不会跑到浮动盒子下面,而是与其紧贴
渐进增强
构建网站时先满足低版本再考虑高版本
优雅降级: 与上者相反
浏览器前缀
-webkit-: chrome ,safari,android,browser
-moz-: firefox
-o-: opera
-ms-: ie,edge
-khtml-: konqueror
背景颜色渐变
因为兼容性问题严重,所以需要加浏览器前缀
线性渐变:
background:
-浏览器前缀-linear-gradient(渐变起始位置, 起始颜色, 结束颜色);background:
-浏览器前缀-linear-gradient(渐变起始位置, 起始颜色 百分比, 结束颜色 百分比);用渐变起始位置就需要加浏览器前缀background:
linear-gradient(point/angle,颜色 位置,颜色 位置 颜色 位置....)point:
to left(从右到左),to right,to top,to bottom(默认值)angle:
对应上面为270deg,90deg,0deg,180deg用
point/angle就不用加浏览器前缀
径向渐变
background:
radial-gradient(形状 大小 发散位置,颜色 位置,颜色 位置,颜色 位置,。。。);形状:
默认为ellipse(即自动适配当前形状),circle(圆形)大小:
closest-corner、closest-side、farthest-corner、farthest-side发散位置:
at xxpx xxpx 或 at 方位词 方位词(默认在正中心)
重复渐变
- repeating-radial(linear)-gradient:
属性值同上
三大标签优化
Title
1 | <title>标题</title> |
长度: google(35中文) baidu(28个中文)
最先出现的词语的权重越高
建议: 首页标题: 网站名(产品名)-网站的介绍
Description
1 | <meta name="description" content="内容" /> |
搜索结构的部分摘要,即简要说明我们的网站是做什么的
注意: 不要超过120个汉字,用英文逗号
Keyword
1 | <meta name="keyword" content="内容" /> |
页面关键词,搜索引擎关注点之一,限制在6-8个关键词左右
移动端
国内大部分浏览器内核都是根据 Webkit 修改过来的内核
总结:兼容移动主流浏览器,处理 webkit 内核浏览器即可
视口
布局视口(layout viewport)
一般浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题
一般为980px
document.documentElement.clientWidth视觉视口
用户正在看到的网站的区域
理想视口
设备有多宽,屏幕就有多宽
meta视口标签1
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
分别代表
宽度、初始缩放比、用户是否可以缩放、最大缩放、最小缩放
物理像素&物理像素比
物理像素点:指的是屏幕显示的最小颗粒,是物理真实存在的
注意:
开发时写的 1px 不一定等于 1 个物理像素
pc 端: 1px = 1 物理像素
移动端 1px = 1、2、3 物理像素等等( 2 最常见)
物理像素比: px 能显示的物理像素点的个数
pc 和移动端中,1px 的大小都是一样的,但是 1px 包含的像素点不同, pc 中图片是满足 pc 的,但到了移动端后增在物理像素点层面上扩大了两倍,导致模糊,所以只有选择 pc 端上放大两倍的图片,并设置高宽确保大小一致,物理像素点层面上扩大两倍仍是 pc 端原图大小,不会变模糊。
二倍图
对于 50px*50px 的图片,在手机屏打开会被放大,导致模糊
所以可以用100px*100px的图片,然后大小改为 50*50 即可
即在将图片在所需要的大小基础放大两倍并在属性设置中将大小设置为目标大小
方案
移动端开发主流方案
单独制作移动端页面(主流,包括流式布局、flex 弹性布局、less + rem + 媒体查询布局、混合布局)
响应式页面(只制作一个页面,根据设备不同自适应,包括媒体响应和 bootstrap)
移动端技术解决方案
浏览器私有前缀只需要考虑添加 webkit,因为移动端浏览器以 webkit为主,对 h5 和 css3 支持性好
CSS 初始化选择 normalize.css
pc 端如果需要完全兼容,就用传统 CSS 盒模型(content-box)
如果不考虑,则用 CSS3 盒子模型(border-box)
特殊样式:
-webkit-box-sizing: border-box-webkit-tap-highlight-color: transpanett;取消点击链接时的背景色-webkit-appearance: none;ios中取消样式后才能对按钮和输入框的样式进行设置-webkit-touch-callout: none;取消长按链接或图片时出现的菜单列表
流式布局(百分比布局)
移动端一般采用流式布局(百分比布局)
高度定死,宽度自适应
对于大的轮播图等,宽度100%自适应
对于小图标挥着文本,一般都是固定宽高大小
流式布局的缺点: 对于大屏幕来说,用户体验并不是特别好,有些布局元素会显得很长
使用: 即将盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不收固定像素的限制,内容向两侧填充
重点: 应设置 max-width(max-height)、min-width(min-height)两个属性
rem布局
em: 相对于父元素字体大小倍数的单位
例:
1 | div { |
rem: 相对于html元素(根元素)的字体大小倍数的单位
例:
1 | html 字体大小为 50px |
vw / vh: 把屏幕分为100份, 1vw等于屏幕宽的1%
注意:要给body重置一下font-size: 16px;
rem布局的本质是等比缩放
less
css弊端: 1.冗余度高 2.维护成本高 3.没有很好的计算能力
less: 是一门 css 扩展语言,也成为 css 预处理器
引入了变量,mixin(混入)、运算以及函数等功能
less变量定义:
@变量名: 值;值可以是任意 css 属性值,如:尺寸大小@num: 100px注意:
- 大小写区分
- 不能以数字开头
- 不能有特殊符号
less变量引用,直接
@变量名即可less嵌套
子元素样式直接写到父元素嵌套里
如果是伪类、交集选择器、伪元素选择器等父元素子元素之间有特殊符号的,则需要加上
&例
1
2
3
4
5
6
7div {
a{xxxx}
} /*代表div a {};*/
div {
&hover {}
} /*代表div:hover*/less运算
less可以使用
+ - * /运算符号~可以避免编译1
2
3#main{
width: ~'calc(300px -30px)';
}结果
1
2
3#main{
width: calc(300px -30px);
}颜色大小都可以运算
#010203 *2 结果为 #020406运算符左右必须空格隔开
两个数参与运算,只有一个有单位,则结果单位与其相同两个数参与运算,量个数都有单位且不一样,则结果与第一个数的单位相同1
2
3
4@num: 100px
div{
margin: 10em + @num
}结果为:
1
2
3div{
margin: 110em
}注: less 中可以用 @import 引入其他 less 文件 如
@import:url(xxxx.less);函数
round() 四舍五入例: round(3.52px) 为 4pxpercentage() 百分比例 percentage(0.2) 为 20%sqrt() 开平方简单的自定义函数
1
2
3@function sun($n,$m){
@return $n + $m
}混入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18.show { display:block; }
.box { width: 100px; .show; }
/*np
.show { display:block; }
.box { width: 100px; display:block; }
*/
.show1() { display:block; }
.box1 { width: 100px; .show1(); }
/*
.box1 { width: 100px; display:block; }
*/
.show2(@color) { display:block; color: @color;}
.box2 { width: 100px; .show1(blue); }
/*
.box2 { width: 100px; display:block; color:blue }
*/命名空间
1
2
3
4
5#nm(){ .show{ display: inline-block; } }
.box3{ #nm.show }
/*
.box3{ display: inline-block; }
*/继承
1
2
3
4
5
6
7
8
9
10.line { display: inline; }
.box4{ &:extend(.line); }
.box5{ &:extend(.line); }
/*
.line
.bo4
.box5{
display: inline;
}
*/合并
1
2
3
4
5
6
7
8
9
10
11
12.box6{
background+: url(./1.png);
background+: url(./2.png);
transform+_: scale(1);
transform+_: rotate(30deg);
}
/*
.box6{
background: url(./1.png),url(./1.png);
transform: scale(1) rotate(30deg);
}
*/媒体查询
1
2
3
4
5
6
7
8
9
10
11
12
13.box7{
width: 100px;
@media all and ( min-width: 768px ){
width: 600px;
}
}
/*
@media all and ( min-width: 768px ){
.box7{
width: 600px;
}
}
*/循环
1
2
3
4
5
6
7
8
9
10
11
12
13
14@cout: 5;
.get(@cn) when (@cn > 4){
width: 100px + @cn;
}
.box8{
.get(@count);
}
/*
.box8{
width: 105px;
}
*/
rem适配方案(目的)
让一些不能等比自适应的元素,达到当设备尺寸发生改变时,等比例适配当前设备
js方法动态修改
我们以 iphone6 的宽度 375 为原型
1 | var fontsize = document.documentElement.clientWidth / 3.75; |
一个快速px转换rem插件 VSCODE中搜索 px to rem右键配置、设置1rem等于多少px、css中通过ALt+z进行转换
rem适配方案原理
使用媒体查询根据不同设备按比例设置 html 的字体大小,然后页面元素使用 rem 做尺寸单位,当 html 字体大小变化元素尺寸也会发生变化,从而达到等比例缩放的适配
实际开发适配方案步骤
先利用媒体查询,按照初始设计稿的宽度与 html 字体大小的比例,动态的根据当前的尺寸设置 html 的字体大小。然后在 css 中,元素的长宽位置等取值按同等比例换算为rem单位的值
rem适配方案技术使用(市场主流)
技术方案1:
利用 less 和媒体查询和 rem
先用less写媒体查询,设置各种屏幕尺寸下的 html 为大小。然后再写样式 less ,样式中的元素一般以750/10 或 750/15 为准
技术方案2:
flexible.js 和 rem(利用 flexible.js 省略了媒体查询的步骤)
不用写媒体查询,直接引入flexible.js,里面直接划分 10 份。注意在具体样式文件中补充媒体查询设置屏幕宽度大于 750 时 html 文字大小按 750 处理
常见屏幕尺寸
320px 360px 375px 384px 400px 414px 424px 480px 540px 720px 750px
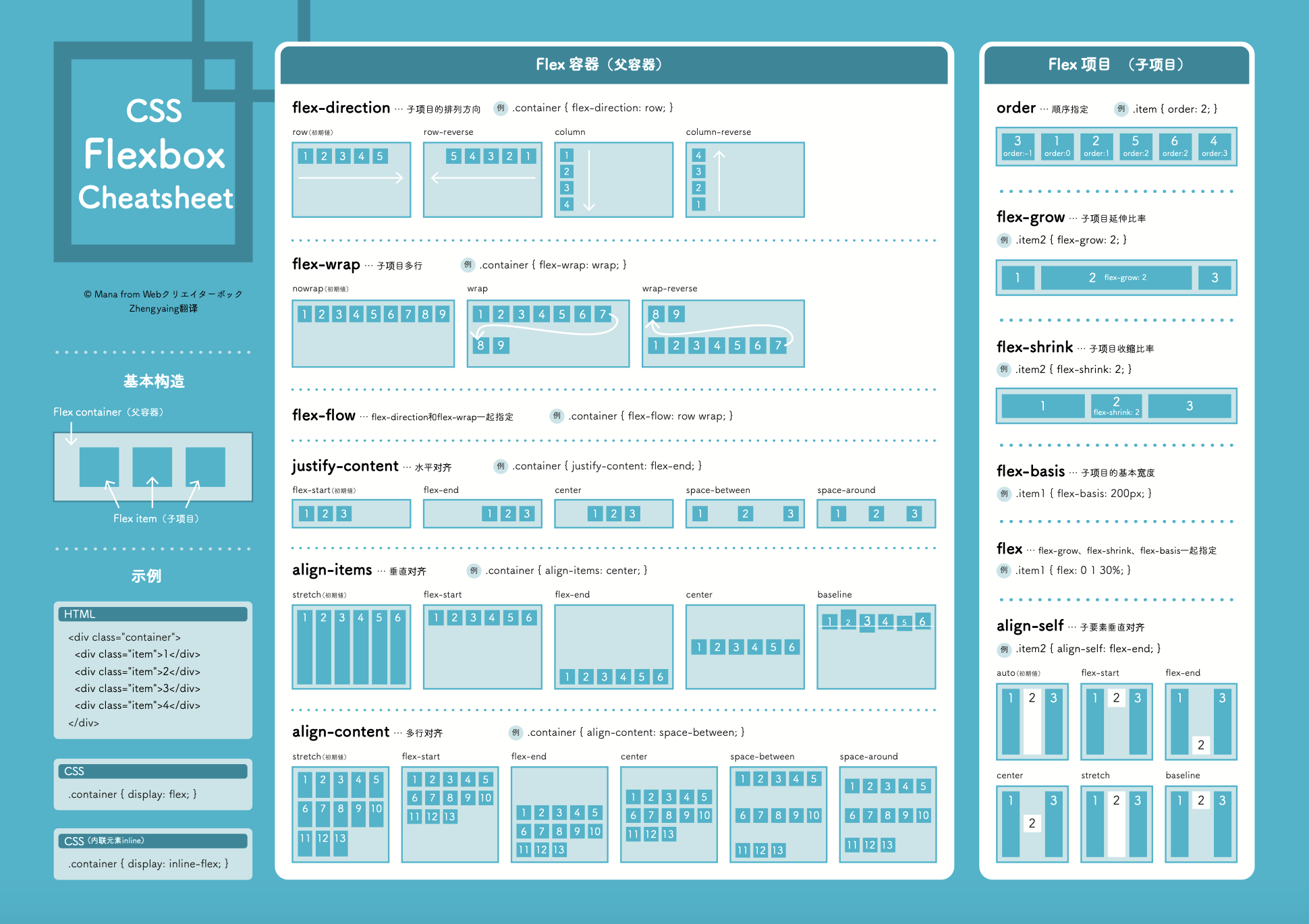
flex布局
父盒子设置 flex 后,子元素的
float,clear,vertical-align失效
采用 flex 的元素,称为 flex 容器,其子元素称为 flex 项目
父盒子先设置
display: flex子盒子再设置 flex: 所占份数(没有单位) 默认为 0 可以写百分比(相对于父盒子)
当某一子盒子设置宽度后则无法进行缩放,其余盒子的缩放是在该盒子之外的区域划分flex-direction: column(垂直方向) row(水平方向,默认) column-reverse row-reverse
justify-content: 调整主轴(
即flex-direction设置的方向)对齐属性值:
flex-start: 子元素从父元素开头排列flex-end: 子元素从容器尾部开始排列center: 子元素在父容器中间显示space-between: 盒子之间加间距space-around: 盒子添加左右间距
align-items: 调整侧轴方向的对齐方式(即非 flex-direction 设置的方向)属性值
center: 垂直居中flex-start: 顶部对齐flex-end: 底部对齐stretch: 拉伸使其高度与父盒子相同
align-self: 调整单个元素在侧轴方向上的对齐方式align-content: 设置多行盒子垂直部分(单行下没有效果,多了 space 两个属性)必须先写
flex-flow: row wrap;属性值:
center: 垂直居中flex-start: 顶部对齐flex-end: 底部对齐space-around: 盒子添加左右间距space-between: 盒子之间加间距stretch: 拉伸使其高度与父盒子相同
flex-wrap: 设置多出的盒子显示方式属性值:
wrap: 换行显示nowrap: 不换行压缩显示( 默认)wap-reverse: 反向换行显示
flex-flow flex-dircetion和flex-wrap的简写flex-flow: flex-direction flex-wrapflex-grow: 设置多余空间的分配比例 默认值为 1flex-shrink: 设置缺乏的空间的分配比例,即减去按比例分配缺少的空间的数值。默认值为 0;order属性 用来控制子项目的排列顺序,数字越小拍的越前越大拍得越后,可以用负整数
order: 整数
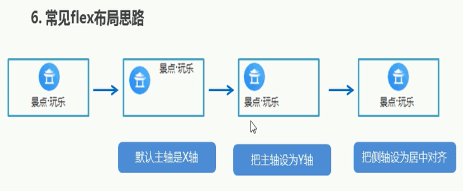
常见flex布局思路
响应式布局
媒体查询(media query)
利用媒体查询,即media queries ,可以针对不同的媒体类型定义不同的样式,从而实现响应式布局
媒体类型
| 取值 | 含义 |
|---|---|
all | 用于所有设备。 |
print | 用于打印机和打印预览。 |
screen | 用于电脑屏幕,平板电脑,智能手机等。 |
speech | 应用于屏幕阅读器等发声设备。 |
利用 @media 查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
语法:
@media mediatype and|only|not (media feature) {css-code;}
注意:
@media开头不可或缺media feature 媒体特性 必须有小括号包含
mediatype查询类型: 将不同的终端设备划分不同的类型,称为媒体类型,包括:all 用于所有设备print 用于打印架和打印预览screen 用于电脑屏幕、平板电脑、智能手机等(最常用)关键字:将媒体类型或多个媒体类型特性连接到一起作为媒体查询的条件
and: 连接多个媒体特性not: 排除某个媒体特性only: 指定某个特定的媒体类型媒体特性: 根据不同媒体类型的媒体特性来展示不同的风格
width: 当指定 mediatype 宽度为某个值时,css-code 样式起效max-width: 当指定 mediatype 宽度小于这个值时,css-code 样式起效min-width: 但指定mediatype宽度大于这个值时,样式起效利用 rem+媒体查询 来实现元素样式动态变化
即利用媒体查询设置 html 字体大小随浏览器宽度变化,再在具体元素样式中设置样式宽高度为 xxrem,即可实现元素样式动态变化
引入资源
即利用媒体查询 在link 中判断设备的尺寸,然后引用不同的 css 文件
语法规范:
1
2
3
4<link="stylesheet" media="media type and|not|only (media features)" href="xx.css">
例如:
<link="stylesheet" media="all and (min-width: 768px)" href="xx.css">注意不需要@media
利用媒体查询针对不同宽度的设备进行布局和样式的设置,从而设配不同设备的目的
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | < 768px |
| 小屏设备(平板) | >= 768px ~ < 992px |
| 中等屏幕(桌面显示器) | >= 992px ~ < 1200px |
| 宽屏设备(大桌面显示器) | >= 1200px |
响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果
原理: 不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
平时我们的响应式尺寸划分
- 超小屏幕(手机, 小于 768px ) : 设置宽度为 100%
- 小屏幕(平板, 大于等于 768px ) ;设置宽度为 750px
- 中等屏幕 (桌面显示器,大于等于 992px ) :宽度设置为 970px
- 大屏幕 (大桌面显示器,大于等于 1200px) :宽度设置为 170px
PostCSS
PostCSS本身是一个功能比较单一的工具。它提供了一种方式用JavaScript代码来处理CSS。利用PostCSS可以实现- -些T程化的操作,如:自动添加浏览器前缀,代码合并,代码压缩等。
官方网址: https://postcss.org/
安装:
安装node环境
1
npm install postcss-cli -g
-o 、 -w1
2# postcss 转换前的文件位置 -o 转换后的文件位置
postcss src/demo.css -o dist/demo.csspostcss.config.js在转换前的位置下创建
常见插件:
需要npm install 插件名
autoprefixer
添加浏览器前缀编辑
postcss.config.js1
2
3
4
5
6
7
8
9const autoprefixer = require('autoprefixer');
module.exports = {
plugins: [
autoprefixer({
browsers: [' > 0% '] // 所有浏览器
})
]
};postcss-import
多文件css合并编辑
postcss.config.js1
2
3
4
5
6
7const postcssImport = require('postcss-import');
module.exports = {
plugins: [
postcssImport
]
};cssnano
压缩css编辑
postcss.config.js1
2
3
4
5
6
7const cssnano = require('cssnano');
module.exports = {
plugins: [
cssnano
]
};postcss-cssnext
浏览器兼容性处理编辑
postcss.config.js1
2
3
4
5
6
7const cssnext = require('postcss-cssnext');
module.exports = {
plugins: [
cssnext
]
};stylelint
语法检测postcss-sprites
精灵图合并
CSS新特性
自定义属性
CSS自定义属性(也称为”CSS 变量”) ,在目前所有的现代浏览器中都得到了支持。
定义与使用
:root声明、--属性名定义属性名、var(变量名)使用变量名1
2
3
4
5
6
7:root{
--color: red;
}
#box{
color: var(--color);
}计算
1
2
3
4
5
6
7
8:root{
--number: 100;
}
#box{
/* 没有单位可以通过 calc 计算并且乘1px */
width: calc(var(--number) * 1px);
}默认值
1
2
3
4#box{
/* 因为 --number 不存在、所以默认 100px */
width: var(--number,100px);
}作用域
1
2
3
4
5
6
7
8
9:root{
--color: red;
}
#box{
--color: blue;
/* 就近 显示蓝色 */
color: var(--color);
}
shapes
CSS Shapes布局可以实现不规则的文字环绕效果,需要和浮动配合使用。
shape-outside
围绕方式1
shape-outside: margin-box | padding-box | content-box
clip-path
裁剪图形shape-margin
边距
scrollbar
CSS scrollbar用于实现自定义滚动条样式。
滚动条组成部分
图解: https://images2018.cnblogs.com/blog/940884/201808/940884-20180816152620621-1300097326.png
::-webkit-scrollbar滚动条整体部分::-webkit-scrollbar-thumb滚动条里面的小方块,能向上向下移动(或向左向右移动)::-webkit-scrollbar-track滚动条的轨道(里面装有Thumb)::-webkit-scrollbar-button滚动条的轨道的两端按钮,由于通过点击微调小方块的位置。::-webkit-scrollbar-track-piece内层轨道,滚动条中间部分::-webkit-scrollbar-corner边角,即垂直滚动条和水平滚动条相交的地方::-webkit-resizer两个滚动条的交汇处上用于拖动调整元素大小的小控件
Scroll snap
CSS Scroll Snap (CSS滚动捕捉)允许你在用户完成滚动后多锁定特定的元素或位置。
scroll-snap-type:属性
1
2x
mandatoryscroll-snap-align属性
1
2
3start
center
end
案例
图解
图片来自B站的一位UP主